Word 2019 for Windows
Creating accessible Word documents is very similar to creating accessible html documents, so if you know how to create one, you have a leg up on creating the other!
Document Structure: Proper Headings
Sighted people are able to skim a web page by picking out the big, bold headings on a page. Screen reader users can also pick out important headings if they are formatted correctly. One of the most important accessibility features in Word is to create proper headings-in the proper hierarchy. It’s easy to do in Word. Select the text that should be formatted. On the Home ribbon, in your Styles palette, choose a heading. In this instance, Heading 1 was chosen for the main page title.
Pages should be structured in a hierarchical manner:
- A Heading 1 is the main page title. It is the most important heading, and there should be just one. Heading 1 is normally in the largest font in the document.
- A Heading 2 is a major section heading, smaller than Heading 1
- A Heading 3 is a sub-section of Heading 2 content, smaller than Heading 2, and so on (Think of headings in terms of an outline).
Lower-degree headings should be contained within headings of the next highest degree; you should not skip heading levels, such as using a Heading 4 directly below Heading 2 content.
If you want to edit the style of the heading, for instance using a bolder or bigger font, right-click on the heading in the Styles section of the Home ribbon and choose Modify.
If you don't see the style you are wanting to change, select the Styles expansion icon:
Then, right click the style and choose Modify:
Alternative text for images
Screen readers cannot “read” anything besides text, so images need to have some text attached to them. This is called alternative text. To add this:
- Right-click an image.
- Select Edit Alt Text.
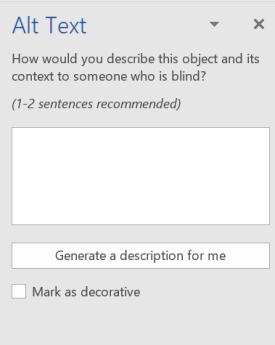
- Enter appropriate alt text (description and context of image) in the field.
- If an image is decorative only (has no meaning attached to it) check the "Mark as decorative" box instead of adding alt text.
- Don't use the "Generate a description for me" option, artificial intelligence is not that good yet.


Columns
If you need columns in your document, always use true columns- not columns created by hand with the Tab key, etc.
Creating Columns
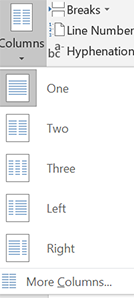
- Choose the Layout tab in the ribbon.
- In the Page Setup group, select the desired number of Columns

Lists
Use true numbered and bulleted lists to emphasize a point or a sequence of steps.
Creating Lists
- Select text that you want numbered or bulleted.
- On the Home ribbon, in the Paragraph section, select Numbered List or Bulleted List
Links
If you paste a full URL into a document, Word will automatically create a hyperlink. The text of a URL may not make sense to a screen reader user.
So, instead of using https://scua.library.uni.edu/university-archives/building-histories
Use
The Rod Library website has historical information about buildings at UNI.
Creating meaningful hyperlinks:
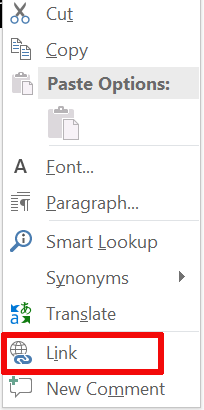
- Select the meaningful text (text that would make sense out of context) you want linked, right click and choose Link:

- Make sure the text in the Text to display field is a meaningful description (makes sense out of context).
- Type (or copy and paste) the link URL in the Address field.
Data Tables
Do NOT use tables for layout. Only use tables to present data. For data tables to be accessible to a screen reader user, they need a clear table structure and table headers.
Creating Accessible Tables
- Under the Insert tab, select Table: Insert Table. Do NOT use the Draw Table option.
- Enter how many rows and columns you want in the table.
- Select the first (header) row of the table. Right-click for the context menu and choose Table Properties. Choose the Row tab.
- Select (check) the option Repeat as a header row at the top of each page. Make sure that Allow row to break across pages is unchecked. While you're in the Table Properties menu, choose the Alt Text tab and add a Title and some Alternative Text.
- Select OK.
Give Your Document a Title
- Go to File:Info. In the list on the right side, choose Properties: Advanced Properties.
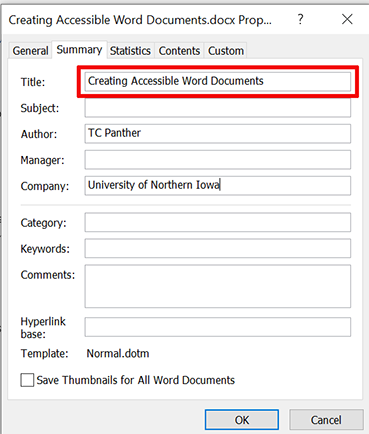
- In the Advanced Properties window, under the Summary tab, enter a title.

Finish by Using the Accessibility Checker
- Select File:Info
- Go to Inspect Document: Check for Issues: Check Accessibility
- The Accessibility Checker task pane will show accessibility errors, warnings, and tips on how to repair the errors. Select specific issues to see Additional Information at the bottom of the task pane.
Some other accessibility standards to be aware of:
- If at all possible, use simple language
- Color considerations:
- Make sure you are using foreground and background colors that have enough contrast. Black text on white is good contrast; red on green is poor contrast. You can download a color contrast tool to help you decide which colors have enough contrast together.
- Don’t use color as the only means to convey content. People with color blindness may not be able to ascertain certain colors. For instance, as many as 8 percent of men and 0.5 percent of women with Northern European ancestry have the common form of red-green color blindness.