
Text Fields
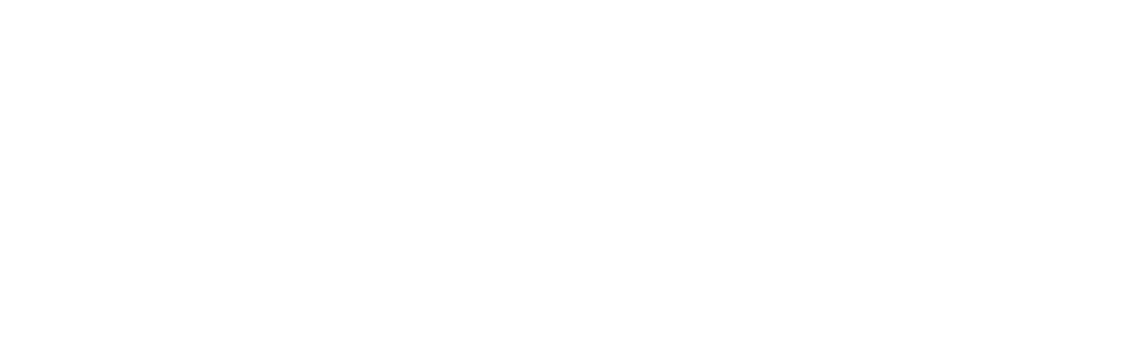
Text fields (single row, not the multi-row Text Areas) should generally always be set to be inline, so the label is next to the Text Box, not above it. It shortens the length of the form and in most cases improves the layout.
Using Proper Fields
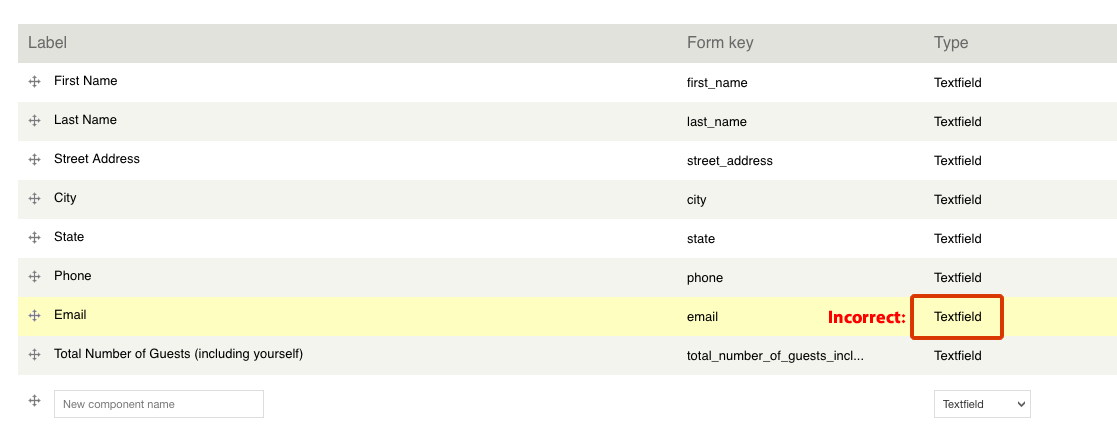
When creating fields in a form, be sure you're using the proper Field Type for each one.
In the case below, a Text Field type was used for an email field. Email fields should always use the Email Type. That allows the developer to also set a reply email field to the person submitting the form.
Date and/or Time are other field types that should be used instead of the Text Field.

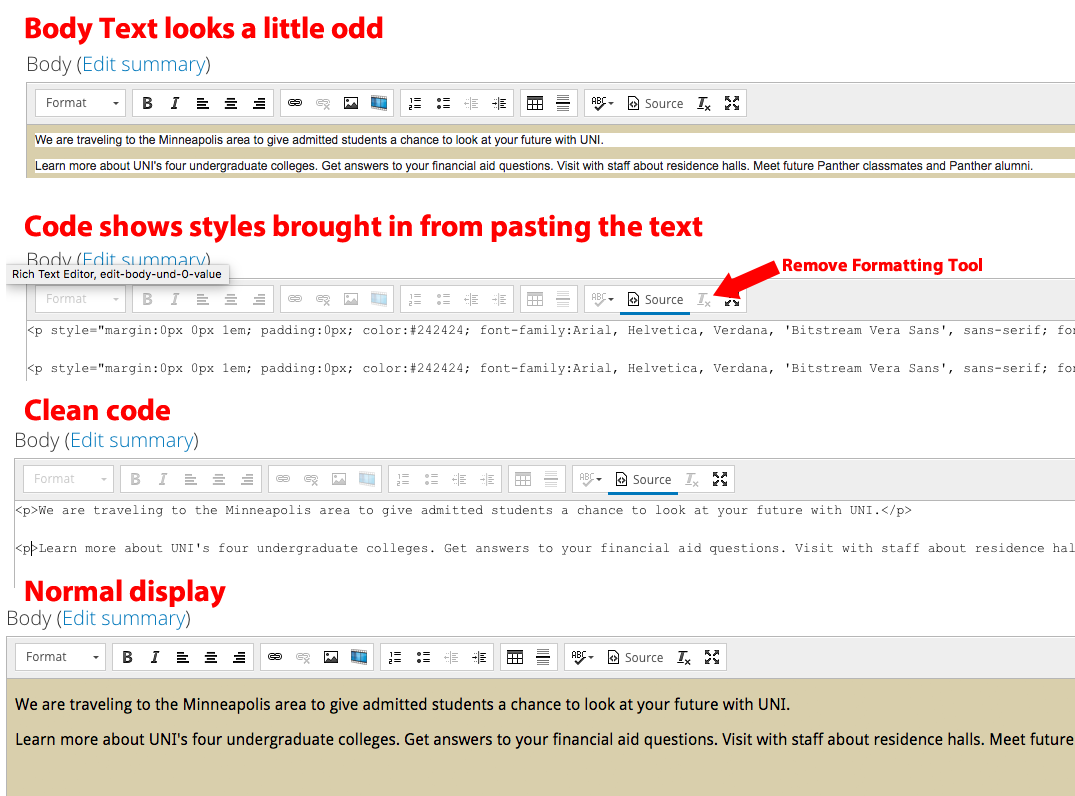
Text Formatting
When pasting text from Asana, an email or Word, be sure there isn't additional code attached to it that affects the formatting. In the example below, the body text has some odd formatting and should be an indication to look closer at the code. There is an additional style attached to the paragraph tag. An inline style like a paragraph, div or span style may override any formatting you try to apply to the page.
Remove the formatting with the Remove Format tool by highlight the text while in normal edit mode (not the Source Code view) and click on the Remove Format tool. That should strip the inappropriate code, leaving the content with just H tags and the Paragraph tag. If that doesn't totally remove the offending styles, you may have to manually edit the code to remove them.

 Email Fields
Email Fields
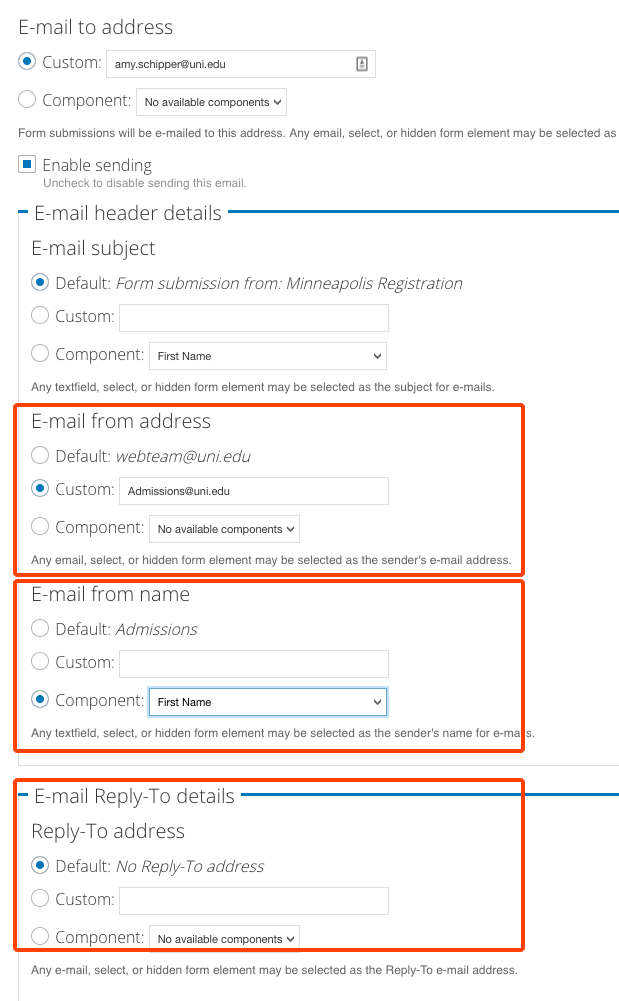
When setting up email replies to a form submission, follow these settings.
Leave the Email From Address on the default (usually webteam@uni.edu) and set to a departmental email. This is true whether the email is going to the person submitting it or to the person receiving the submissions.
Don't set it to the Component: email address or to the same address as Email Reply to Details because that can cause spam issues when used in conjunction with the Reply To Details field (below).
Sending to person or department address receiving submissions:
When possible, set the Email From Name. In this case, I'd probably leave it at the default Admissions, since the form has first name and last name broken into two fields. If there is a name field with the two combined, that would be the preference when sending to the person receiving submissions. That will make the form submission appear to be from the name of the person submitting the form.
Set the Email Reply to Details address to the Component: Email field. The Reply to is what dictates the address an email will be sent back to when the original recipient clicks reply.
Sending a reply to the person submitting the email:
Set the Email From Name to be from the UNI department responsible for the form.
Set the Email Reply to Details address to the staff email or departmental address. The Reply to is what dictates the address an email will be sent back to when the original recipient clicks reply. This should be different than the Email From Address. If they are the same, it will cause spam issues.
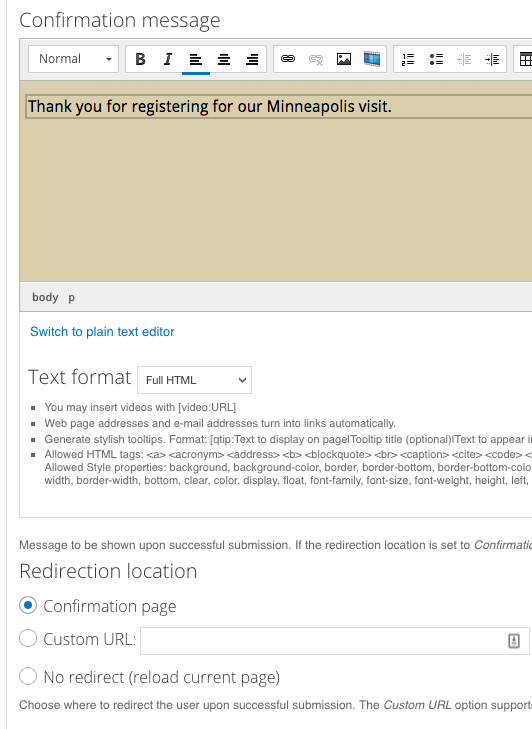
 Confirmation Message
Confirmation Message
When possible, complete a Confirmation Message, either by writing an appropriate message (if not provided one) in the Confirmation Message field or by setting a Custom URL in the Redirection Location field.
Forms needing Credit Card submission
We never, ever, ask for credit card information, Social Security number or other protected information in a Drupal form. Student ID number is OK, but not preferred. For credit card validation, we work with IT - Administrative and Information Systems. They develop the credit card part of the form on a more secure server, and we link to it via an address they provide. That address is placed in the Redirection Location: Custom URL field.
The URL may need some custom code set before placing it in the field. A typical address is below.
https://cgi.access.uni.edu/cgi-bin/ecommerce/pay.cgi?sc=CONF000001& a=[submission:values:fee:key]& d=Roadside%20Conference%20Registration
In that address, a= should be set to the Drupal field showing the cost to be paid with the credit card. You may have to find the field path in the Tokens. d= is a description that is also passed along with the credit card registration. If there are spaces between the words of the description, the space code %20 must be used.
We will be given a test address to test the form connection. After the testing is done, the production URL should be entered in the field, with the appropriate adjustments.
NOTE: Spaces in the sample code before a= and d= are to preserve formatting only, and should not be there in the final code.
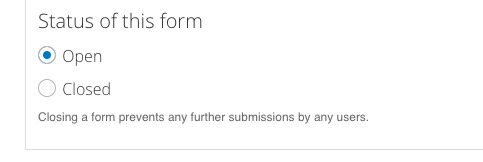
Closing a Form
When a request comes in to close a form to new submissions, the preferred approach in most cases is to set the Status of the form to Closed. In occasional instances we may be asked to unpublish a form completely, but most of the time it's better to leave the form page up and set the Status to Closed. That will put a message at the top of the page indicating the form is closed to submissions.

Advanced Settings
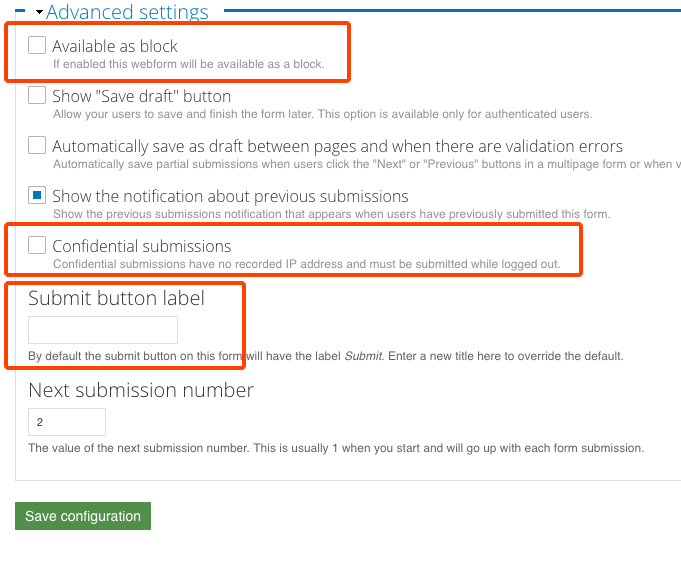
Thee are several settings under Advanced Settings that may be used on occasion. They are not common, but worth mentioning.
Available as Block
If you want to set the webform as a block on a page rather than as a full page, you can do that by checking the Available as Block box. This may be appropriate when building a small contact form.
Confidential Submissions
Occasionally, we are asked to have webform submissions be 100% confidential. Even if there are no name or other contact information fields or if they are not required, Webform still records the IP address of submissions. Checking the Confidential Submissions box will block the recording of the IP address. Even if later unchecked, the IP addresses of submissions up to that point will still not be available.
Submit Button Label
If a request is made to have the Submit button say something other than Submit, that can be entered here. This is most often requested when working on forms that will redirect to a site for credit card validation, in which case the button is usually renamed to Submit and Proceed to Payment Information (or something like that).